
- 0841 / 951 989 44
- Mo.-Fr. 10-18 Uhr

für weitere Farben siehe eBay-Galerie oberhalb

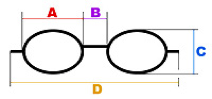
- A: Glasbreite
- 50mm
- B: Stegweite
- 17mm
- C: Glashöhe
- 28mm
- D: Gesamtbreite
- 130mm
- Bügellänge
- 135mm
Montana Eyeweat MR96 - modische Lesebrille
In diese Brillen arbeiten wir Ihnen Qualitäts-Kunststoffgläser mit Superentspiegelung, Hartschicht und Clean Coat ein (wahlweise auch Sonnenschutzgläser in braun, grau oder grün in 75% oder 85 % eingefärbt, ohne Hartschicht und Clean Coat), exakt nach Ihren Augenwerten gefertigt.
Dies gilt für den Lieferbereich von sph + 4.00 bis - 6.00 bis max. +2.00 cyl.
Sollten Sie Fragen zu höheren Stärken, anderen Glas- oder Kunststoffmaterialen, Tönungen, selbsttönenden (=phototropen) Gläsern, oder Mehrstärken- bzw. Gleitsichtgläser haben, kontaktieren Sie uns bitte telefonisch über unsere Hotline oder per Mail an info@eye-net.com.
-
Material: Lorem ipsum dolor
-
Farbe: Lorem ipsum dolor
-
Gewicht: Lorem ipsum dolor
-
Tönung: Lorem ipsum dolor
Produktinformationen
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
Im Basispreis enthalten
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor
Geeignet für folgende Gläser
Häufig gestellte Fragen
-
Wissenswertes
This page was written in HTML and CSS. The CSS was compiled from SASS. I used Normalize as my CSS reset and -prefix-free to save myself some headaches. I haven't quite gotten the hang of Slim for compiling into HTML, but someday I'll use it since its syntax compliments that of SASS. Regardless, this could all be done in plain HTML and CSS.
-
Was bedeutet Index 1.5, 1,6...? / Ratgeber
Using the sibling and checked selectors, we can determine the styling of sibling elements based on the checked state of the checkbox input element. One use, as demonstrated here, is an entirely CSS and HTML accordion element. Media queries are used to make the element responsive to different screen sizes.
-
Warum entspiegelte Gläser?
By making the open state default for when :checked isn't detected, we can make this system accessable for browsers that don't recognize :checked. The fallback is simply an open accordion. The accordion can be manipulated with Javascript (if needed) by changing the "checked" property of the input element.
-
Warum gehärtete Gläser?
By making the open state default for when :checked isn't detected, we can make this system accessable for browsers that don't recognize :checked. The fallback is simply an open accordion. The accordion can be manipulated with Javascript (if needed) by changing the "checked" property of the input element.
-
Warum Cleancoat?
By making the open state default for when :checked isn't detected, we can make this system accessable for browsers that don't recognize :checked. The fallback is simply an open accordion. The accordion can be manipulated with Javascript (if needed) by changing the "checked" property of the input element.
-
Warum UV-Schutz?
By making the open state default for when :checked isn't detected, we can make this system accessable for browsers that don't recognize :checked. The fallback is simply an open accordion. The accordion can be manipulated with Javascript (if needed) by changing the "checked" property of the input element.
-
Wie finde ich meinen PD-Wert (Augenabstand)
By making the open state default for when :checked isn't detected, we can make this system accessable for browsers that don't recognize :checked. The fallback is simply an open accordion. The accordion can be manipulated with Javascript (if needed) by changing the "checked" property of the input element.
-
Glasformen (nur bei randlosen Brillen)
By making the open state default for when :checked isn't detected, we can make this system accessable for browsers that don't recognize :checked. The fallback is simply an open accordion. The accordion can be manipulated with Javascript (if needed) by changing the "checked" property of the input element.